backdrop-filter是什么
跟filter类似,属性设置一样,不过它适用元素背后元素


这种效果在苹果中很常见,最早也只有在
safari浏览器兼容
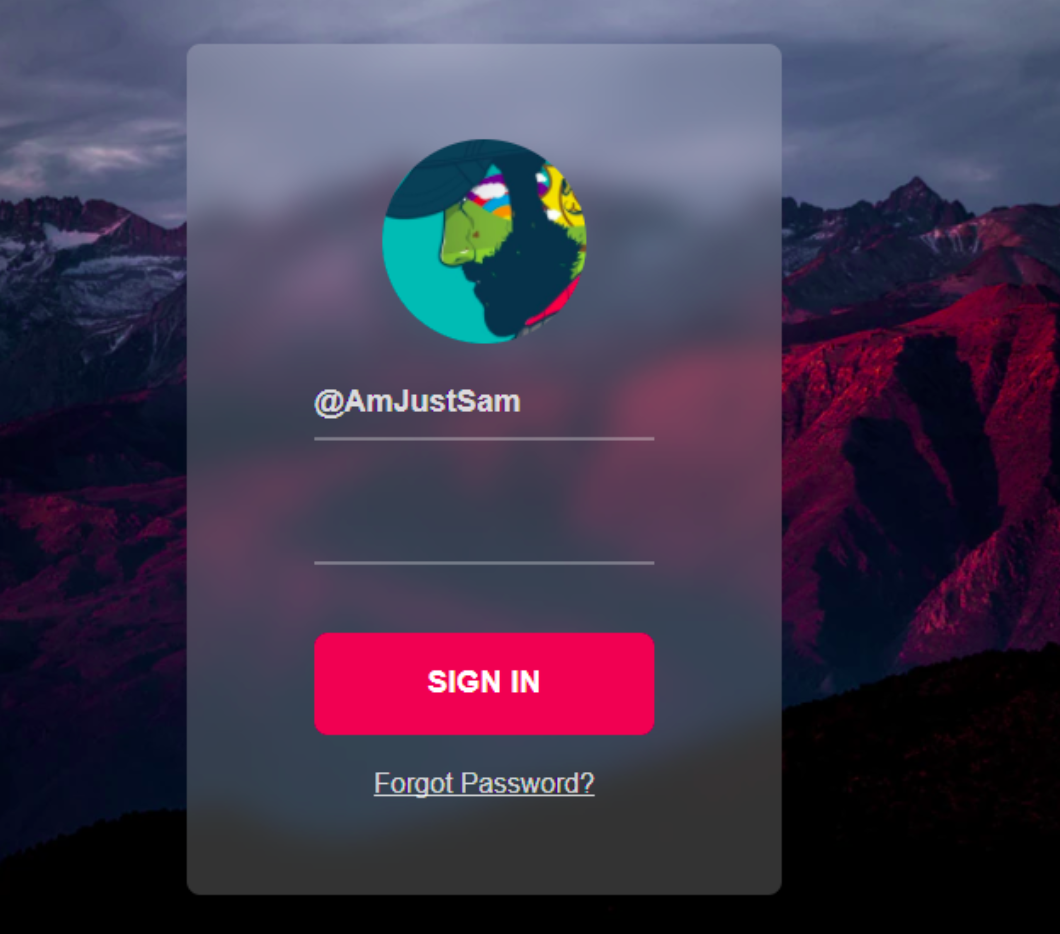
通过这个属性,可以很简单地创建毛玻璃效果然而普通的filter一旦应用,所有元素都会受影响,比如字体也看不清

通过backdrop-filter可以很好解决问题
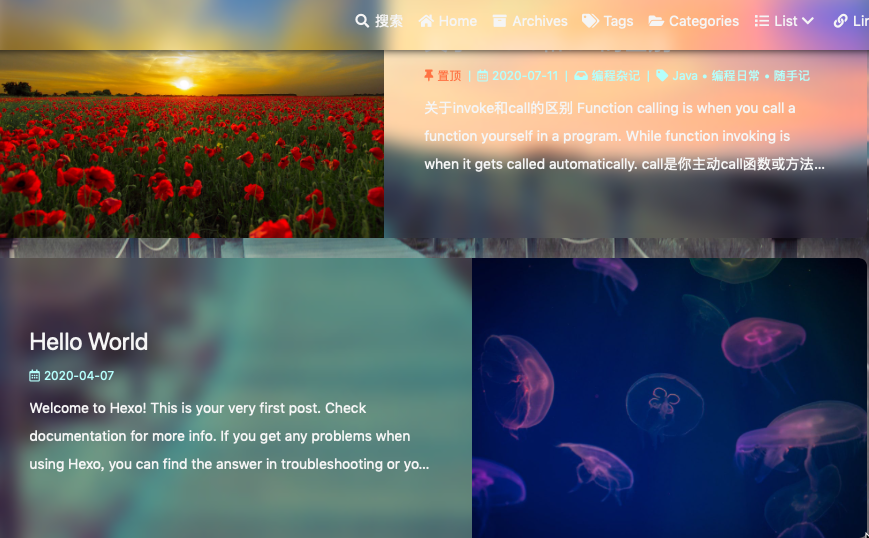
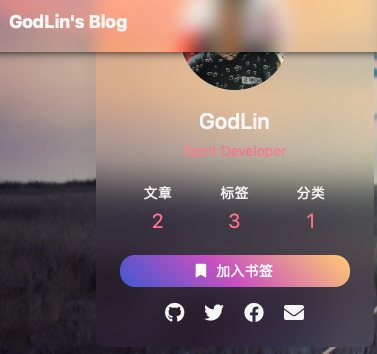
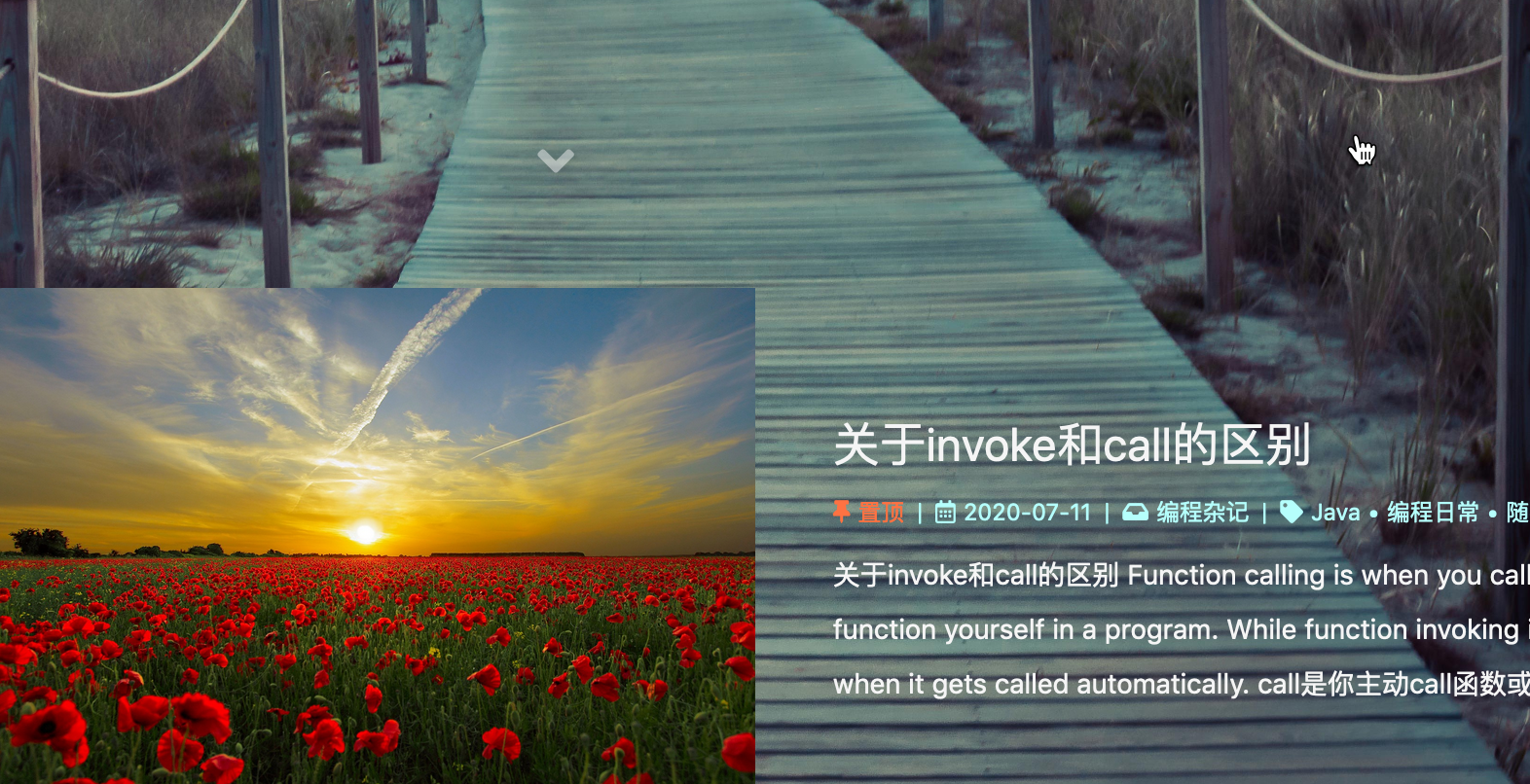
本站应用此效果
但是你可能看不到此效果,因为此特性兼容性不太好
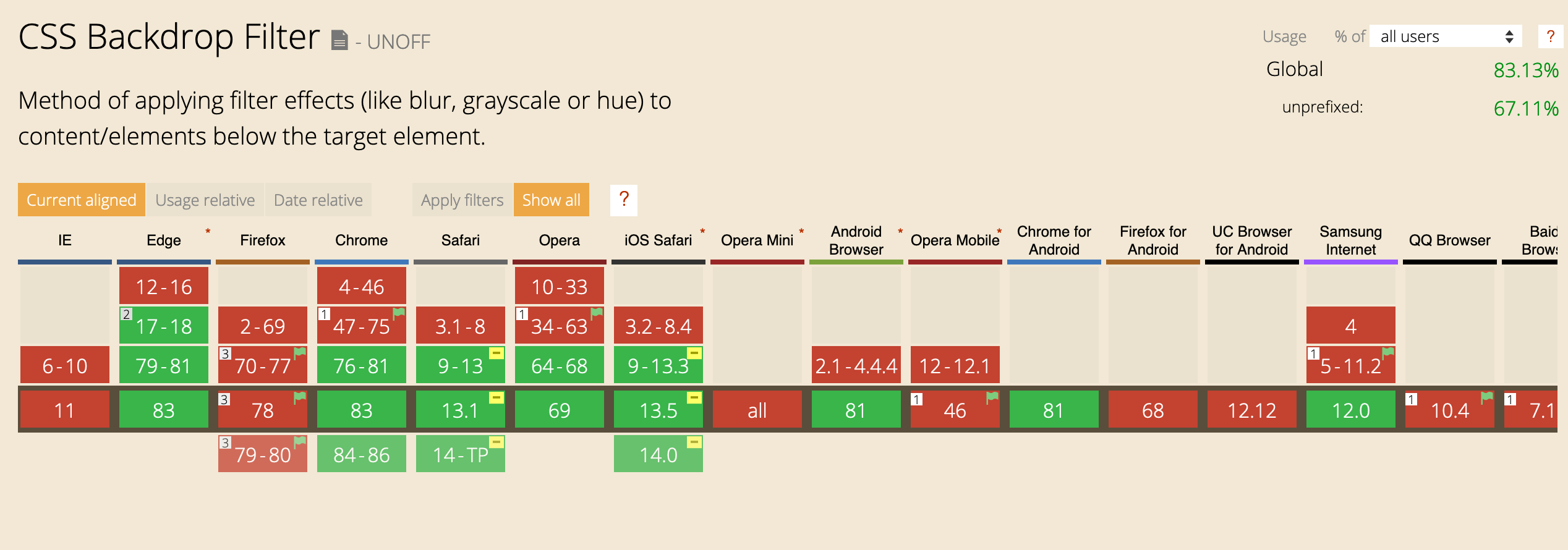
通过查询
can i use,可以看到基本国产浏览器都不支持,firefox也必须手动开启特性才能看到
chrome很好的支持了,nice~
兼容性
经过试验,的确firefox看不到,很影响阅读

所以不兼容的请手动点网站右下角设置开启
夜间模式,以免影响阅读其他手机浏览器,chrome内核的基本都支持,qq浏览器等不支持.
毛玻璃其他解决方案
其他方法可能兼容性更高,就查找了几篇
纯css实现

效果也是不错的,不过需要绝对布局
- 根据需求可以改改
用js库实现

这样可以动态实现毛玻璃了